截图转代码:加速前端开发的新利器之Screenshot to code
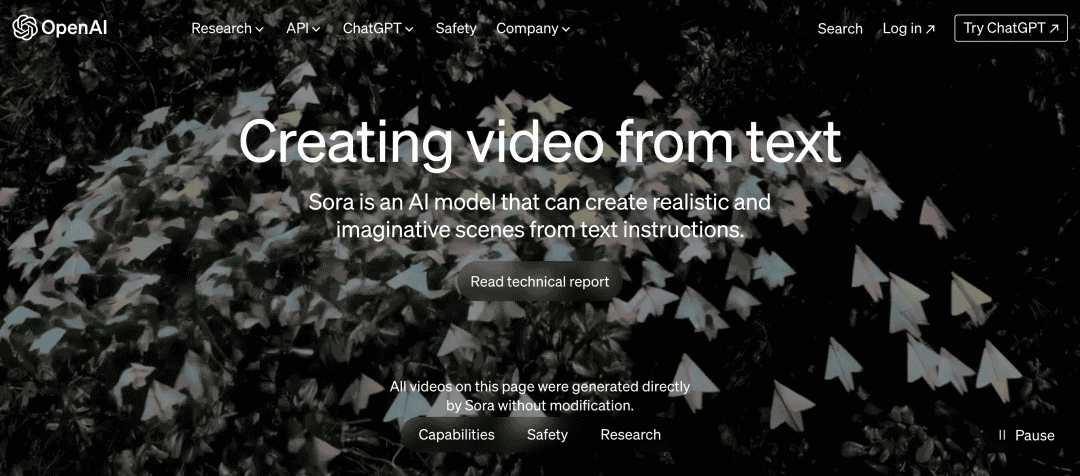
Screenshot to code是一款基于人工智能技术的编程辅助工具,它的特点是利用图像识别算法和界面解析技术,实现设计图或屏幕截图转 html 代码功能,从而帮助开发人员快速实现界面设计,减少手动编写代码的工作量。
官网(代码下载往下看):https://screenshottocode.com
当然也没有网上传的那么NX,由于转换的局限性,生成的代码还是需要进一步的调整和优化才能满足实际需求。因此,Screenshot to code 工具并不能全部替代开发人员的工作,但它确实可以大大提高工作效率。

Screenshot to code对于:
1.程序员:可以利用生成的代码作为基础,进一步进行开发和优化,从而节省大量时间。
2.编程初学者:Screenshot to code同样是一个具有价值的学习工具。可以帮助他们理解如何将设计图转化为实际的代码,提高编程技能。
3.设计师/PM:可以快速将设计图转换为可交互的原型,以便进行演示和测试,提高设计效率。
Screenshot to code功能特点:
1.快速转换:通过简单的拖放或上传至工具中,即可在短时间内生成对应的代码。
2.多种输出选项:根据需求,可选择生成不同类型的代码,如 HTML、CSS、JavaScript,当然还支持不同前端框架的代码,如 React、Bootstrap、Ionic 等。
3.高度定制性:提供了一系列配置选项,允许开发人员调整生成的代码的细节,如样式、布局、组件等。
4.实时预览和编辑:在生成代码的同时,可实时预览(类似微信小程序开发者工具一样),及在预览中直接编辑代码。
总的来说,这些特点使得它成为一个比较实用的工具,无论是对于程序员、设计师,还是对于编程初学者来说,都有着很大的帮助。

发表评论

暂无评论,你要说点什么吗?