
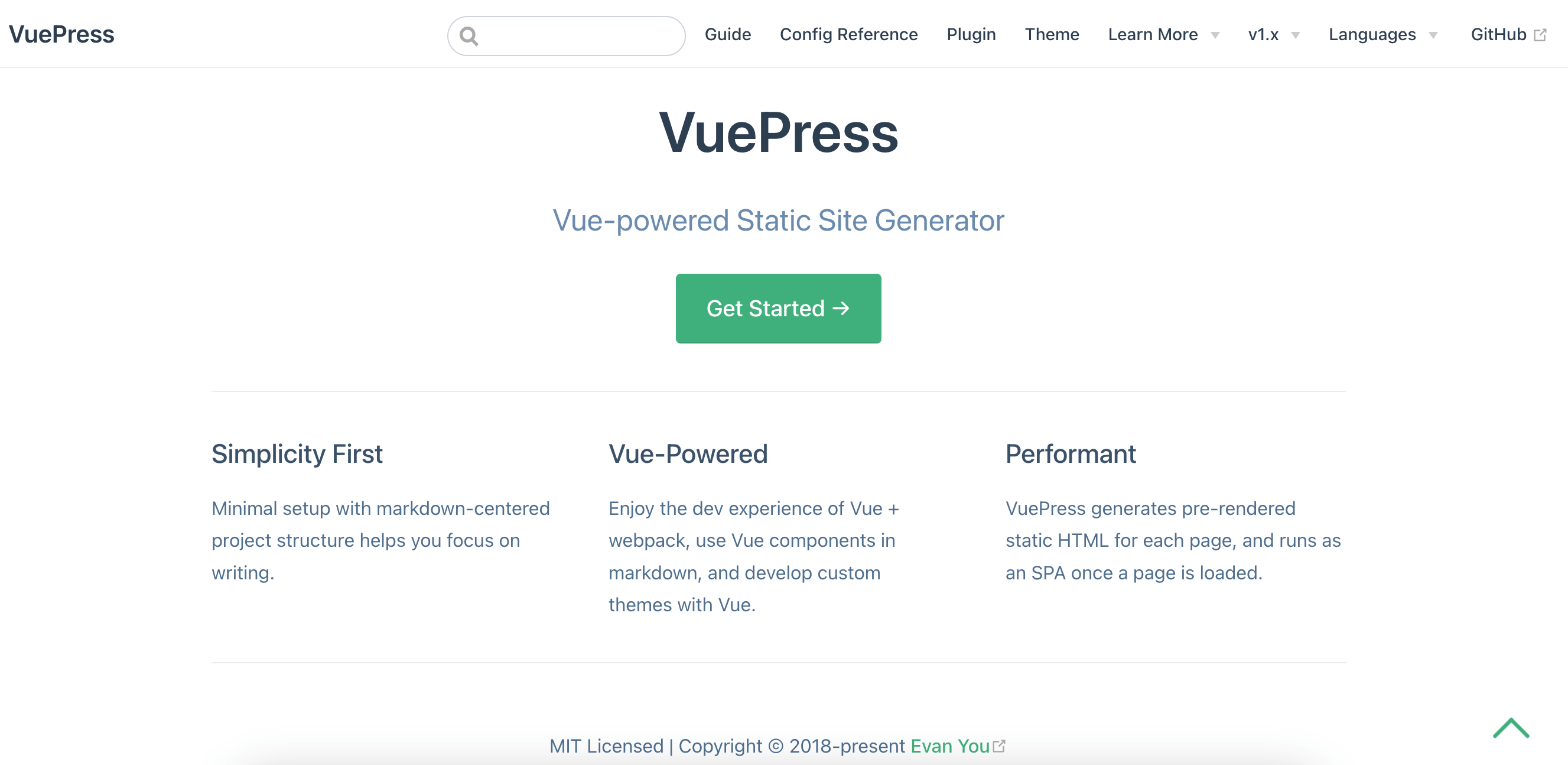
VuePress是一个基于Vue.js的静态网站生成器,它专注于文档编写和网站构建。
简洁至上
以 Markdown 为主的项目结构,以较少的配置帮助你专注于写作。
Vue 驱动
享受 Vue + webpack 的开发体验,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。
高性能
VuePress 会为每个页面预渲染生成静态的 HTML,同时,每个页面被加载的时候,将作为 SPA 运行。
github地址:https://github.com/vuejs/vuepress
# 安装
yarn global add vuepress # 或者:npm install -g vuepress
# 新建一个 markdown 文件
echo ‘# Hello VuePress!’ > README.md
# 开始写作
vuepress dev .
# 构建静态文件
vuepress build .
特别声明:鉴于网络服务的独特性质,小站点评收录的链接中的网站域名可能会因过期而被删除,随后被他人重新注册并建站。因此,小站点评无法声明或保证所链接网站的准确性和可靠性。在访问这些网站时,请您务必谨慎识别,并自行承担可能产生的风险。 小站点评所提供的图文内容均为用户发布或互联网整理而来,如若内容涉及法律法规问题欢迎举报,举报邮箱:www@zhuige.cn
猜你喜欢
评分统计
(满分5分)
共0条评价
发表评论

暂无评论,你要说点什么吗?